
Salah satu bagian elemen terpenting dari suatu blog adalah kotak
komentar blog. Dengan adanya kotak komentar blog kita akan bisa
mengetahui tanggapan, kritikan ataupun komentar dari pengunjung tentang
konten suatu blog yang sedang di lihat. Selain itu komentar dari
pengunjung bisa meningkatkan kredibilitas suatu blog, semakin banyak
komentar semakin baik kredibilitas konten dan pengelolaan blog... Nahh
untuk menarik minat pengunjung blog supaya mau berkomentar di postingan
artikel sobat, silakan di simak tips & triknya....
Terkadang tidak mudah untuk mendapatkan komentar dari pengunjung blog, hal ini bisa disebabkan oleh beberapa faktor yang menurut saya bisa berdampak mengurangi tingkat minat pengunjung untuk mau berkomentar pada postingan artikel yang di bacanya. Berikut analisa dan saran saya mengenai faktor-faktor yang bisa mengurangi minat pengunjung blog untuk mau berkomentar pada postingan artikel sobat...
Trik ini menggunakan cara menggabungkan kotak komentar facebook dan komentar blog untuk di gunakan pada sistim komentar blog. Penggunaan komentar di pisahkan dengan cara membuat tab komentar untuk memudahkan pengunjung untuk memilih kotak komentar yang sesuai dengan apa yang pengunjung inginkan. Tab komentar dilengkapi dengan info banyaknya jumlah komentar. Contoh penggunaan kotak komentar ini seperti yang ada di terapkan pada blog ini. Oke...bro seep-kan infonya, nahhh... sekarang kita lanjutkan ke TKP....
Terkadang tidak mudah untuk mendapatkan komentar dari pengunjung blog, hal ini bisa disebabkan oleh beberapa faktor yang menurut saya bisa berdampak mengurangi tingkat minat pengunjung untuk mau berkomentar pada postingan artikel yang di bacanya. Berikut analisa dan saran saya mengenai faktor-faktor yang bisa mengurangi minat pengunjung blog untuk mau berkomentar pada postingan artikel sobat...
- Prosedur kotak komentar yang terlalu rumit, seperti : kode captca yang harus diisi, harus mempunyai akun google untuk bisa berkomentar, harus menjadi member atau follower terlebih dahulu, menggunakan kotak komentar pada jendela baru, dsb. Saran saya hindarkan prosedur tersebut apabila ingin mendapatkan komentar dari pengunjung biasa (bukan follower).
- Sistim komentar blog yang kurang atraktif. Saran saya tambahkan emoticon pada sistim komentar blog dengan animasi emoticon yang unik dan menarik.
- Kotak komentar standar bawaan blog. Saran saya gunakan trik pada postingan artikel ini untuk mempercantik dan menambah pilihan kotak komentar untuk pengunjung blog.
Trik ini menggunakan cara menggabungkan kotak komentar facebook dan komentar blog untuk di gunakan pada sistim komentar blog. Penggunaan komentar di pisahkan dengan cara membuat tab komentar untuk memudahkan pengunjung untuk memilih kotak komentar yang sesuai dengan apa yang pengunjung inginkan. Tab komentar dilengkapi dengan info banyaknya jumlah komentar. Contoh penggunaan kotak komentar ini seperti yang ada di terapkan pada blog ini. Oke...bro seep-kan infonya, nahhh... sekarang kita lanjutkan ke TKP....
Cara Pemasangan :
- Login ke
 blog sobat...
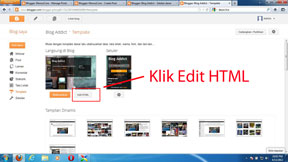
blog sobat... - Klik "Design" kemudian klik "Edit HTML" setelah itu klik centang pada "Expand Widget Templates", seperti gambar dibawah ini.
Dashboard Blog Versi Lawas :

Dashboard Blog Versi Baru :





- Apabila sobat belum menggunakan kode JQuery silakan copy kode JQuery berikut dan taruh di atas kode </Head> pada template blog. Jika sudah ada kode JQuery di blognya silakan lewati langkah ini.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'/> - Cari kode </Head> pada template blog (tekan tombol keyboard CTRL+F untuk menampilkan kotak pencarian di browser dan mempercepat pencarian) kemudian copy kode di bawah ini dan paste di atas kode </Head> tersebut.
<style>
#blogger-comments-page {display: none;}
.comments-tab {float:left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2; border-radius:4px;}
.comments-tab-icon { height: 16px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
</style>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script> - Masuk ke Facebook Developper untuk mendapatkan kode script facebook comment.
- Klik "Get Code" untuk menampilkan kode script facebook comment.

- Langsung aja klik "Get Code", untuk mendapatkan kode script social plugin.

- Terlihat pada gambar di atas terdapat dua kotak kode script. - Copy-paste kode pada kotak pertama atau kode di bawah ini dan taruh di bawah <Body> atau <Body ....blablabla....> pada kode HTML template blog sobat.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
- Copy-paste kode di bawah ini dan taruh di bawah <div class='comments' id='comments'> atau kode yang mirip dengan kode <div class='comments' id='comments'> pada kode HTML template blog sobat. Harap di perhatikan biasanya terdapat dua kode <div class='comments' id='comments'> di dalam kode template, apabila ada dua maka pilih yang pertama.
<div style='margin-left:20px;'>
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png' style='vertical-align:top;'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='https://lh4.googleusercontent.com/-hq1JcDFnlFY/T1h53RSuHqI/AAAAAAAABV0/XOyCtVQYLVU/s800/blog-icon.jpg' style='vertical-align:top;'/> <data:post.numComments/> Comments
</div></div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page' style='margin:10px 20px 10px 20px;'>
<b:if cond='data:blog.pageType == "item"'>
<fb:comments colorscheme='dark' data-num-posts='10' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' notify='true' width='575'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
- Kode margin-left:20px; merupakan pergeseran tab dari kanan sebesar 20px.
- Kode margin:10px 20px 10px 20px; merupakan pergesaran kotak komentar facebook dari tab komentar sebesar atas 10px, kanan 20px, bawah 10px dan kiri 20px.
- Kode width='575' merupakan dimensi lebar kotak komentar facebook.
- Klik "Save" dan lihat hasilnya...
Biasanya yang sangat sering gagal dikarenakan penempatan kode pada nomor
4, hal ini dikarenakan perbedaan template dan kode template yang
digunakan sobat blogger, untuk itu harap dimaklumi dan dipahami soal
penempatan kode tersebut dan jangan sampai salah.
Sumber: monozcore












Selamat bro... anda sudah berhasil membuat komentar facebook dan blog... tuh gampang-kan tutorialnya... Happy Blogging...
BalasHapus@Monoz Core iya ne bro... trimakasih
BalasHapus